Playwright vs Selenium: A Detailed Comparison
Playwright, developed by Microsoft, is a newer tool designed for end-to-end testing. It supports multiple browsers including Chromium, Firefox, and WebKit. Key features include auto-waiting, tracing, and headless mode. Playwright supports languages like JavaScript, Python, C#, and Java.
On the other hand, Selenium is an established, open-source tool with a long history in web testing. It supports a wide range of browsers and platforms. Selenium’s supported languages include Java, C#, Python, Ruby, and JavaScript. It uses WebDriver to control browser actions.
In this article, we will explore:
👉 Key features of Playwright vs Selenium (with authentic user reviews
👉 Playwright vs Selenium: Pros and Cons
👉 Playwright vs Selenium: Which is better?
Let's dive in!
Key Features of Playwright

Playwright is a robust testing and automation framework developed by Microsoft, designed to provide a comprehensive solution for automating web applications across different browsers and platforms. It has quickly gained popularity among testers due to its powerful features, ease of use, and ability to handle complex testing scenarios that go beyond traditional web page automation.
Playwright operates by leveraging the underlying browser protocols directly, allowing it to communicate with browsers in a way that is both fast and reliable. Unlike traditional WebDriver-based tools like Selenium, which operate as an intermediary between the test scripts and the browser, Playwright interacts with browsers at a lower level. This direct communication is what enables Playwright to offer features like automatic waiting, full test isolation, and robust handling of complex web elements like iframes and Shadow DOM.
Highlight Features:
- Supports all modern browsers (Chromium, WebKit, Firefox) for stable and efficient automation across platforms.
- Compatible with Windows, macOS, Linux, and multiple languages (TypeScript, JavaScript, Python, .NET, Java).
- Handles complex scenarios like iframes, cross-tab communication, and multi-user workflows.
- Automatically waits for elements to be actionable, reducing flaky tests and timing issues.
- Web-first assertions retry checks in dynamic environments, ensuring reliable tests.
- Detailed tracing captures screenshots, videos, and interaction logs for in-depth debugging.
- Snapshots verify application states during tests, enhancing accuracy.
- Tools like Playwright Inspector and Trace Viewer simplify test creation, debugging, and failure analysis.
Key Features of Selenium

Selenium is a widely-used testing and automation framework that has been a cornerstone in the automation industry for many years. Originally developed by ThoughtWorks, Selenium is designed to automate web applications for testing purposes. Its flexibility and compatibility with various programming languages have made it a popular choice among testers worldwide.
Selenium operates using the WebDriver API, which serves as an intermediary between the test scripts and the browser. This architecture allows Selenium to interact with web browsers in a standardized manner, making it a versatile tool for cross-browser testing. However, this approach can sometimes introduce challenges such as handling flaky tests and managing synchronization issues.
Highlight Features:
- Selenium supports major browsers like Chrome, Firefox, Safari, and Edge, making it a reliable tool for cross-browser testing.
- It works on Windows, macOS, and Linux, and supports various programming languages such as Java, Python, C#, Ruby, and JavaScript.
- Selenium's WebDriver API enables detailed browser automation, allowing interaction with web elements and running user scenarios across different browsers.
- It automates tasks like filling out forms and clicking buttons, but more complex tasks like handling iframes or multiple tabs may require extra setup.
- Unlike Playwright, Selenium often requires manual wait strategies to ensure elements are ready before actions, which can sometimes cause flaky tests.
- Selenium has a strong ecosystem, including tools like Selenium Grid for running tests in parallel and integrating with CI/CD pipelines, making it scalable for larger projects.
- A large user community and extensive documentation provide ample resources and support for testers of all skill levels.
- Selenium integrates easily with other testing and reporting tools, offering flexibility for teams with existing workflows.

Playwright vs Selenium: Architecture and Communication with Browsers
The core difference between Playwright vs Selenium is in the way they communicate with browsers.
1. Selenium mechanism
A key difference between Playwright and Selenium is the way it communicates with the browser.
Selenium uses Selenium WebDriver to communicate directly with the browser you want to test using a dedicated browser for that driver. Each browser has a different driver, such as:
- ChromeDriver for Google Chrome
- GeckoDriver for Mozilla Firefox
- EdgeDriver for Microsoft Edge
- SafariDriver for Safari
- There are 4 steps in Selenium's communication process:
1. Your test script sends commands (e.g., open a URL, click a button) to the WebDriver API.
2. The WebDriver API communicates these commands to the specific browser driver (like ChromeDriver).
3. The browser driver then translates these commands into actions that the browser can perform (e.g., clicking a button or entering text).
4. The browser executes the actions and sends the results back through the driver to your test script.
If testers want to execute multiple test cases simultaneously, they can use Selenium Grid. It has 2 components, the Hub and the Role.
- Hub: the central controller of the Selenium Grid. It acts as a server that receives test requests from clients (which are the test scripts you run). The hub manages the distribution of these test requests to different nodes based on the specific requirements of the test (e.g., browser type, browser version, operating system) and the availability of resources. When a test script is executed, it does not directly interact with the browser. Instead, the script sends a request to the hub. The hub then determines which node (or nodes) is suitable for running the test based on the desired configuration and assigns the test to that node.
- Node: the actual machines (physical or virtual) that perform the test execution requests from clients. Each node is connected to the central hub and is configured to run tests on specific browsers, browser versions, and operating systems. A node can support multiple browser types (like Chrome, Firefox, Edge, etc.), different versions of browsers, and different operating systems (Windows, macOS, Linux). When the hub assigns a test to a node, that node launches the appropriate browser and executes the test case. Nodes can be dynamically added or removed from the grid, providing flexibility based on the scale of testing needs.

Issues:
The multi-step process of Selenium WebDriver is also Selenium's drawback. The information must go from test script to WebDriver to browser driver to browser, which is quite a journey. There can be a slight delay in communication especially when running tests in a distributed environment like Selenium Grid.
There is also synchronization issues. WebDriver does not inherently wait for elements to become available (like Playwright’s auto-waiting feature). This means that testers often need to implement manual wait strategies (e.g., explicit waits) to ensure elements are ready before interacting with them. Failing to do so can lead to flaky tests, where tests pass or fail intermittently due to timing issues.
2. Playwright mechanism
Playwright directly interfaces with the browser using the browser's native DevTools Protocol. This direct communication enables faster and more reliable automation, reduces flakiness, and allows Playwright to offer features like auto-waiting, which mitigates common synchronization issues seen in Selenium.
What is the Devtools Protocol?
Each modern browser, like Chromium (Google Chrome, Microsoft Edge), WebKit (Safari), and Firefox, has an underlying DevTools Protocol, which is essentially a low-level communication protocol that allows external tools to interact directly with the browser's internal processes. Originally designed to support browser developer tools, it has been extended to enable automation tasks.
Playwright communicates directly with the browser through this protocol. This direct line of communication bypasses the need for intermediary layers.
- A command is issued in the Playwright script (e.g., "click this button," "navigate to this URL").
- Playwright sends the command directly to the browser using the browser's native DevTools Protocol.
- The browser receives the command as if it were coming from a user interaction or developer tools.
- The browser processes the command, performing the requested action (e.g., clicking a button, loading a new page).
- The command is executed immediately by the browser.
This solves 2 issues:
- No more delay due to the many layers of of communication
- No more synchronization issues. Playwright automatically waits for elements to be actionable (e.g., visible, enabled) before interacting with them, which significantly reduces the chances of flaky tests caused by timing issues.
Playwright vs Selenium: Detailed Comparison
We have compiled the differences between the two tools in the table below.
Feature | Playwright | Selenium |
Architecture | Direct communication with browsers via DevTools Protocol. | Uses WebDriver protocol as an intermediary between test scripts and browser drivers. |
Browser Support | Natively supports Chromium (Chrome/Edge), WebKit (Safari), and Firefox. | Supports major browsers (Chrome, Firefox, Safari, Edge, Internet Explorer) via WebDriver implementations. |
Cross-Browser Testing | Unified API for all supported browsers, ensuring consistency. | Different WebDriver implementations may require specific adjustments for cross-browser compatibility. |
Test Execution Speed | Faster due to direct communication with the browser, reducing latency. | Slower due to the additional WebDriver layer, introducing latency. |
Synchronization | Automatic waiting for elements to be actionable, reducing flakiness. | Manual wait strategies needed, which can lead to flaky tests if not properly handled. |
Test Isolation | Full isolation via browser contexts, enabling independent tests within the same browser instance. | Test isolation typically requires launching separate browser instances, which is more resource-intensive. |
Handling Complex Scenarios | Natively supports iframes, Shadow DOM, multiple tabs, and multi-user scenarios. | Supports complex scenarios but may require additional configuration or libraries (e.g., Actions class for advanced interactions). |
Debugging & Tracing | Built-in tracing, capturing screenshots, videos, and network logs; includes Playwright Inspector and Trace Viewer. | Basic logging and screenshot capabilities; advanced tracing typically requires third-party tools. |
Resource Usage | Efficient, as it leverages browser contexts instead of launching new instances. | More resource-intensive, as it typically launches full browser instances for each test. |
Language Support | Supports TypeScript, JavaScript, Python, .NET, and Java. | Supports Java, Python, C#, Ruby, JavaScript, and other languages via WebDriver bindings. |
Platform Support | Windows, macOS, Linux. | Windows, macOS, Linux. |
Community & Documentation | Growing community with comprehensive, modern documentation. | Large, established community with extensive documentation and resources. |
Tooling Ecosystem | Integrated tools like Playwright Inspector and Codegen for test creation and debugging. | Rich ecosystem including Selenium Grid, integrations with CI/CD pipelines, and numerous community-driven plugins. |
Test Flakiness | Less prone to flakiness due to auto-waiting and direct browser interaction. | More prone to flakiness due to manual synchronization and latency from WebDriver protocol. |
Scalability | Easily scales with parallel execution through browser contexts. | Scales using Selenium Grid for parallel test execution across multiple nodes. |
Playwright vs Selenium: Which One To Choose?
Feature | Selenium | Playwright |
Pros | - Supports all major browsers, including legacy browsers like IE. - Mature and extensive ecosystem with tools like Selenium Grid. - Supports multiple languages (Java, Python, C#, Ruby, etc.). - Large and active community with extensive documentation. - Broad compatibility with a wide range of browsers and platforms. - Scales with Selenium Grid for parallel execution across multiple nodes. - Well-integrated with CI/CD pipelines and other testing tools. | - Natively supports Chromium, WebKit, and Firefox with unified API. - Modern tooling with built-in features like Playwright Inspector and Trace Viewer. - Supports TypeScript, JavaScript, Python, .NET, and Java. - Growing community with comprehensive, modern documentation. - Consistent cross-browser behavior due to direct browser communication. - Efficient parallel execution with browser contexts, reducing resource usage. - Easy integration with modern development environments, especially JavaScript and TypeScript. |
Cons | - Prone to flaky tests due to manual synchronization and WebDriver latency. - Slower due to WebDriver protocol's additional layers. - Requires additional configuration for complex scenarios (e.g., iframes, Shadow DOM). - Requires launching separate browser instances for test isolation. - Basic logging and screenshot capabilities; advanced tracing requires third-party tools. - May require manual adjustments for handling dynamic web content. - Better support for legacy applications and browsers. | - Limited support for legacy browsers like Internet Explorer. - Smaller ecosystem compared to Selenium, though rapidly growing. - Newer framework, which may involve a learning curve for teams used to Selenium. - Fewer integrations with older CI/CD tools and systems. - Primarily focused on modern web technologies, which may limit use cases involving older applications. |
In other words:
1. Choose Playwright if you are working on modern web applications that require robust, fast, and reliable automation with advanced debugging tools.
2. Choose Selenium if you need broad browser support, integration with an established ecosystem, and flexibility in programming language and legacy system compatibility.
Additional Automation Testing Tools Suggestions For Your Team
Want to explore more options? Here are some other automation testing tools that you can consider trying.
1. Katalon [Best in General For All Types of Testing]

When it comes to web testing, and any type of testing, Katalon Platform is the go-to choice for your team. As a comprehensive testing platform, you can do everything within one single workplace of Katalon, including:
1. Craft a test case for your web application with hundreds of pre-built keywords. They are simply code snippets at the core, so you don’t even need to know how to code to start testing.

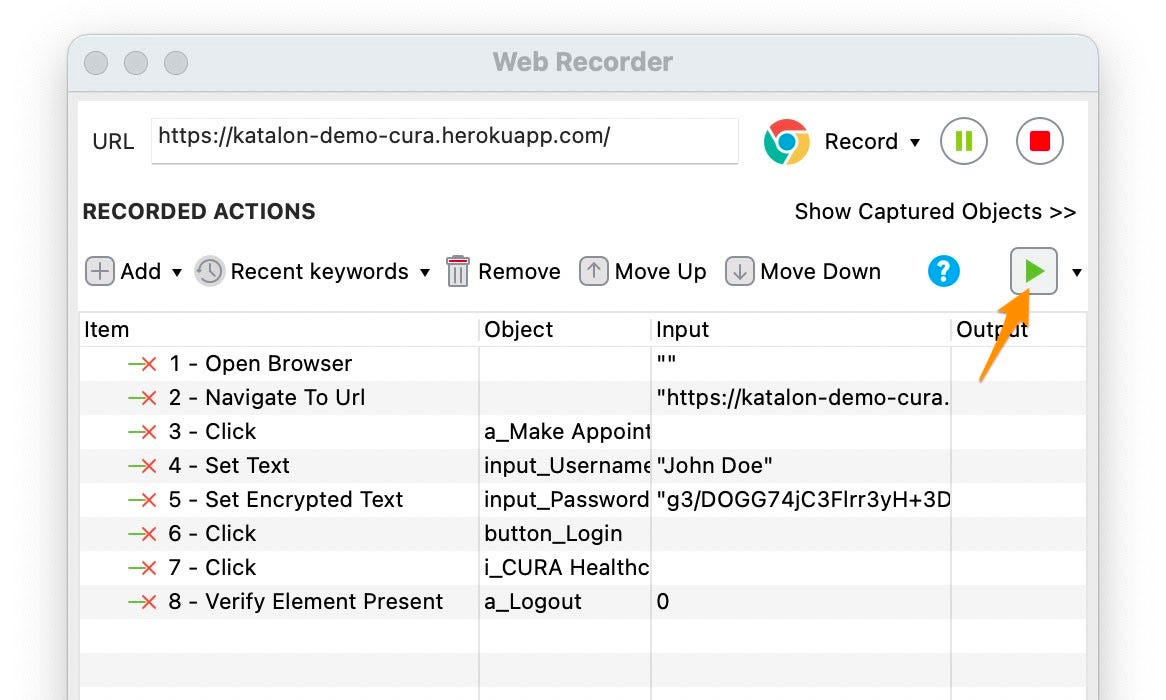
2. You also have access to the Record-and-Playback feature. Simply start recording and manually perform the test steps. Katalon will capture your sequence of actions and convert them into a script, which you can later edit in Scripting mode for any customizations you may need.
3. Additionally, you can organize your test cases into test suites and collections, providing a hierarchical view of your testing structure. Test objects and artifacts are efficiently managed in an Object Repository, allowing you to reuse these test artifacts across different test environments. This significantly boosts productivity!
4. When it comes to test execution, Katalon offers flexibility by allowing you to run tests locally, via the CLI, remotely, or in the cloud, with a wide range of browser, device, and OS combinations to choose from. You won't need to worry about infrastructure maintenance for cross-browser testing, as Katalon handles that for you. Check out how Katalon TestCloud manages it all.
5. After test runs, Katalon generates detailed reports with relevant metrics for you to monitor your efficiency and make data-driven decisions.
6. Lastly, don’t overlook the planning phase. Beyond CI/CD integrations, Katalon also connects with Slack, Microsoft Teams, JIRA, and various collaboration platforms to enhance communication and visibility across teams.
Katalon is also leading the way in AI testing. Imagine an AI agent that can generate and explain tests for you. Beside that, there is a wide host of AI-powered features that can change the way you think and do web testing.
Website: Katalon
Documentation: Katalon Docs
Pricing: Katalon offers a Free version to get you started immediately with codeless API, web, mobile app, desktop app test creation and cross-browser test execution. There is also a 30-day free trial for you to experience the full capabilities of Katalon.
Download Katalon and Witness its Power in Action
2. Cypress [Best Web Testing Framework]

Cypress is a JavaScript end-to-end testing framework tailored for web applications, specifically designed to address the challenges faced by QAs and developers during website testing. Its intuitive syntax and comprehensive features streamline the setup, writing, execution, and debugging of web tests, making the process almost as easy as writing instructions in plain, human-readable language.
- Time Travel: Cypress captures snapshots during test execution, allowing you to hover over commands in the Command Log to review the details of each step.
- Debuggability: Debug directly from familiar tools like Developer Tools, with readable errors and stack traces that make debugging more efficient.
- Automatic Waiting: Cypress automatically waits for commands and assertions to be ready, eliminating the need for explicit synchronization and avoiding asynchronous-related issues.
- Spies, Stubs, and Clocks: Control function behavior, server responses, or timers with familiar tools like spies and stubs to enhance testing functionality.
- Network Traffic Control: Manage, stub, and test edge cases without server involvement, as Cypress allows you to control network traffic based on your preferences.
- Consistent Results: Cypress's architecture ensures fast, consistent, and reliable tests, with fewer instances of flakiness compared to Selenium or WebDriver.
- Cross-Browser Testing: Run tests on Firefox and Chrome-family browsers (including Edge and Electron) and seamlessly integrate them into a Continuous Integration pipeline.
Conclusion
In conclusion, both Playwright and Selenium offer powerful solutions for web automation, but they cater to different needs.
Selenium, with its broad browser support and mature ecosystem, remains a solid choice for projects requiring compatibility with a wide range of browsers, including legacy ones. On the other hand, Playwright excels in modern web applications, offering faster execution, enhanced stability, and advanced features like automatic waiting and direct browser communication.







