Top 10 Best Website Testing Tools For Your QA Team

Web testing is a crucial part of any web development project. Considering the wide range of activities going into this process, it is a great investment to find a good website testing tool to assist you.
How does a tool help? Instead of manually interacting with the site to uncover bugs, testers can automate everything with a good tool without writing much code. Some all-in-one tools, also called quality management platforms, can go beyond writing tests and help you manage, maintain, execute, and analyze tests at the same time.
The benefit is undeniably huge once you successfully adopt them. In this article, we list down the top 10 website testing tools that your QA team can leverage to really transform your testing activities. Selecting a good tool is usually a wise investment, with ROI increasingly getting higher as test automation maturity of the organization increases.
Read on if you want to choose the best tool for your team. We compare all of the technical details, strong features, pricing, and even ratings on popular software review sites. Here is the list we'll cover:
- Katalon Platform [Best For All Testing Needs]
- Selenium [Best Testing Framework]
- Cypress [Best For TDD Approach]
- Playwright
- WebLoad
- Mabl
- TestRail
- Applitools
- LoadNinja by SmartBear
- TestCafe
Factors To Choose When Considering A Website Testing Tool
These are some of the top questions you should consider when choosing a web testing tool for your team:
- Compatibility: Does the tool support your application's technologies and platforms (web, mobile, desktop, API)?
- Scripting Language and Ease of Use: Does the tool's scripting language align with your team's skills? Make sure to assess the user friendliness of the tool you’re checking.
- Cross-Browser and Cross-Platform Support: A major part of web testing is cross-browser testing. Considering the vast variety of browsers - devices - OS to test on, a tool with good cross-platform support can totally help increase your test coverage. Confirm support for testing on various browsers and operating systems.
- Object Recognition and Locators: To perform automation testing on a webpage, you usually need to write a script to recognize certain web elements (buttons, form fields, text, etc.) and interact with them. Whenever the element changes, you must update your test scripts accordingly, which is a time-consuming activity when the number of elements grows. Having a tool that efficiently handles this allows you to focus on other important tasks.
- Integration with CI/CD Pipelines: Check for seamless integration with CI/CD tools for efficient automation in development pipelines.
- Reporting and Analytics: Look for tools providing detailed test execution reports and analytics. Read More: Smart Test Reporting in Katalon TestOps
- Support for Data-Driven Testing: Ensure the tool supports executing test scripts with different sets of input data. Here is a guide for you to do data-driven testing in both Selenium and Katalon.
- Community Support and Documentation: Evaluate the strength of the tool's community support and the availability of comprehensive documentation.
- Scalability and Performance: Confirm the tool's ability to handle a large number of test cases and its performance in terms of execution speed.
With all of that in mind, here are the top 10 best web testing tools for your QA team:
1. Katalon Platform [Best For All Testing Needs]

When it comes to web testing, and any type of testing, Katalon Platform is the go-to choice for your team. As a comprehensive testing platform, you can do everything within one single workplace of Katalon, including:
1. Craft a test case for your web application with hundreds of pre-built keywords. They are simply code snippets at the core, so you don’t even need to know how to code to start testing.

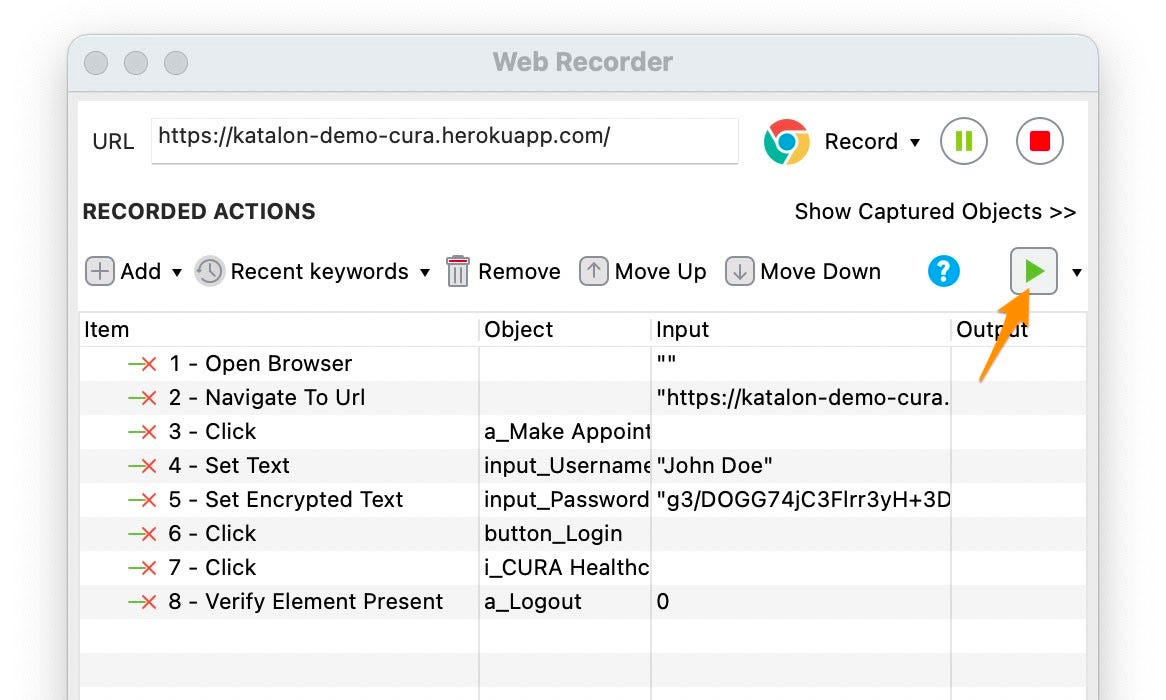
2. You also get access to the Record-and-Playback feature. Start recording, and execute the test steps manually. Katalon records your sequence of actions and turn them into a script that you can later edit using the Scripting mode if you want some customization
3. Not just that, you can also group your test cases into test suites and collections for a hierarchical view. Test objects and artifacts are managed in an Object Repository, and the great thing is that you can reuse those test artifacts across test environments. Talking about improved productivity!
4. For test execution, Katalon allows you to execute locally, through the CLI, remotely, or on-cloud, with a rich array of browser - device - OS combinations to choose from. You don’t really have to worry about infrastructure maintenance for cross-browser testing activities, as Katalon takes care of that for you. See how Katalon TestCloud does that.
Here's a webinar to help you see how Katalon works in practice along with some practical use cases and tips from experienced users of Katalon:
5. After test runs, Katalon generates detailed reports with relevant metrics for you to monitor your efficiency and make data-driven decisions.
6. Finally, you can’t miss the planning phase. Aside from CI/CD integrations, Katalon also integrates with Slack, Microsoft Teams, JIRA, and many collaboration platforms for enhanced communication and visibility across teams.
Katalon is also a pioneer in the AI testing space. Imagine having an AI agent that can autonomously analyze the user behavior on your website and make tailored recommendations for what and where to test. That is what Katalon TrueTest™
is doing! You don’t have to explore your website to find areas to test; you get an AI to do that for you, and it only gets better and better once it understands the patterns of your site traffic. You can see the diagram below to see how TrueTest works.

Not just that, you also get StudioAssist - a feature within Katalon Studio - which can generate and explain tests for you. Beside that, there is a wide host of AI-powered features that can change the way you think and do web testing.
Website: Katalon
Documentation: Katalon Docs
Pricing: Katalon offers a Free version to get you started immediately with codeless API, web, mobile app, desktop app test creation and cross-browser test execution. There is also a 30-day free trial for you to experience the full capabilities of Katalon.
Download Katalon and Witness its Power in Action
2. Selenium [Best Web Testing Framework]

Selenium is an open-source automation testing library used to automate web applications. It is important to emphasize this, as using an automation testing tool is an entirely different world compared to using an automation testing library. However, we include Selenium in this web testing tool list because Selenium is undoubtedly the most popular web testing framework out there.
Selenium is highly versatile, supporting multiple programming languages, including Java, Python, C#, Ruby, and JavaScript. Testing teams can choose a programming language that best aligns with their skills.
Selenium also supports a range of operating systems, making it adaptable to different environments. Whether a team is working on Windows, macOS, or Linux, Selenium can be utilized across diverse platforms, providing consistency and efficiency in the testing process.
Read More: Top 8 Cross-browser Testing Tools For Your QA Team
Most importantly, Selenium is open-source, so it is continuously updated and improved by a global community of developers. This fosters innovation, ensures compatibility with the latest web technologies, and provides a wealth of resources and documentation for users.
Here’s an example of a test script written in Java using Selenium and Apache POI to test the login feature. Let’s assume that you have a ‘username’ and ‘password’ field in your XLSX file called “data.xlsx”, and the site you want to test the login feature is called “https://testwebsite.com”:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.apache.poi.ss.usermodel.*;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
public class DataDrivenTest {
public static void main(String[] args) throws IOException {
// Initialize WebDriver
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
WebDriver driver = new ChromeDriver();
// Initialize Excel file
FileInputStream file = new FileInputStream(new File("path/to/your/excel/data.xlsx"));
Workbook workbook = new XSSFWorkbook(file);
Sheet sheet = workbook.getSheet("Sheet1");
// Iterate through the rows and columns to read the data
for (int rowNum = 1; rowNum <= sheet.getLastRowNum(); rowNum++) {
Row row = sheet.getRow(rowNum);
String username = row.getCell(0).getStringCellValue();
String password = row.getCell(1).getStringCellValue();
// Execute the test with the current set of data
driver.get("https://testwebsite.com");
WebElement usernameField = driver.findElement(By.id("username"));
WebElement passwordField = driver.findElement(By.id("password"));
WebElement loginButton = driver.findElement(By.id("login-button"));
usernameField.sendKeys(username);
passwordField.sendKeys(password);
loginButton.click();
// Add verification/assertion steps here
// Close the browser or perform any necessary cleanup
}
file.close();
driver.quit();
}
}
However, at the end of the day, the power of Selenium is proportional to the team’s coding expertise. The better they can code, the more benefits they can “squeeze” out of this framework.
The maintenance of Selenium scripts is also a major pain that deters testers from choosing Selenium as a framework and instead go for tools that offer an automatic maintenance feature (i.e. Self-healing broken test scripts) to scale testing activities without having to continuously update test scripts when new features are rolled out.
3. Cypress [Best For TDD Approach]

Cypress serves as a JavaScript end-to-end testing framework designed for web applications, effectively addressing challenges encountered by QAs and developers during website testing. Its user-friendly syntax and core features simplify the setup, writing, running, and debugging of web tests, making the testing process almost as straightforward as composing instructions in human-readable language.
Cypress is fundamentally different Selenium in its underlying mechanism, which also happens to be its strong point:
Aspect | Selenium | Cypress |
Architecture | Follows a traditional client-server model.
The client side is the test script, and the server side is the web browser being tested. | Eliminate the need for an external driver. Executes the test script directly within the browser environment. |
Communication | Relies on a browser-specific "driver" as an intermediary for communication.
The driver interprets commands from the test script and translates them into actions executed by the browser. | Does not rely on a separate driver.
The Cypress script communicates directly with the browser, streamlining communication and eliminating the need for an intermediary layer. |
Execution | Test scripts send commands to the browser through the driver.
The test script and browser operate independently, communicating through the intermediary layer. | Scripts are executed directly within the browser environment.
Cypress loads the web application on the browser and injects code directly, providing native access to every object within the application. |
Why is it a strong point of Cypress? Cypress is well-liked for end-to-end testing and component testing (also known as unit testing). Developers can quickly integrate Cypress into their development environment, enabling them to start writing and executing tests without significant overhead. This simplicity aligns well with the iterative nature of TDD.
The direct interaction allows developers to observe and debug the application in real-time during the test execution, enhancing visibility into how the application responds to changes.
Here are some other interesting features of Cypress:
- Time Travel: Cypress captures snapshots during test execution. You can hover over commands in the Command Log to review step details.
- Debuggability: Debug directly from familiar tools like Developer Tools. Readable errors and stack traces for efficient debugging.
- Automatic Waiting: Cypress automatically waits for commands and assertions. Eliminates the need for explicit synchronization and avoids async-related issues.
- Spies, Stubs, and Clocks: Exercise control over function behavior, server responses, or timers. Familiar tools like spies and stubs enhance functionality.
- Network Traffic Control: Easily manage, stub, and test edge cases without involving the server. Cypress allows stubbing network traffic based on preferences.
- Consistent Results: Cypress's architecture ensures fast, consistent, and reliable tests. Tests are free from flakiness compared to Selenium or WebDriver.
- Cross Browser Testing: Execute tests within Firefox and Chrome-family browsers (including Edge and Electron). Seamlessly integrate tests into a Continuous Integration pipeline.
Read More: Katalon vs Cypress: A Detailed Comparison
Website: Cypress
Pricing: Open-source
4. Playwright

Playwright is another open-source automation framework for web browsers, developed by Microsoft. It allows developers and testers to automate the interaction of web browsers such as Chrome, Firefox, and Safari, providing a versatile toolset for browser automation, testing, and browser orchestration.
Key Features:
- Cross-Browser Support: Supports Chromium, Firefox, and WebKit, ensuring consistent testing across various browser engines.
- Single API for Multiple Browsers: Provides a unified API for seamless interaction across different browsers, allowing script portability.
- Browser Contexts: Enables the creation of isolated contexts for parallel test execution with independent instances.
- Capture Screenshots and Videos: Allows the capture of screenshots and video recording during test execution for debugging and documentation.
- Network Interception and Mocking: Enables interception of network requests and responses, facilitating server response mocking.
- Headless and Headful Mode: Supports both headless for faster execution and headful for visibility during test execution.
- Auto-Wait for Elements: Incorporates automatic waiting for elements, enhancing test stability and readability.
- Access to Browser Context Events: Enables developers to subscribe to browser context events, offering insights into browser behavior.
- Device Emulation: Supports device emulation for responsive design testing and ensuring a consistent user experience.
- Native Input Events: Generates native input events, ensuring reliability and accuracy in simulating user interactions.
Website: Playwright
Pricing: Open-source
5. WebLoad

WebLOAD, crafted by RadView Software, stands out as a performance testing solution engineered to evaluate the performance, stress resistance, and scalability of both web and mobile applications. Its unique amalgamation of performance, scalability, and integrity processes makes it a potent tool for validating the dependability of web and mobile apps.
Key Features:
- WebLOAD.AI revolutionizes load testing with the flexibility of JavaScript and AI-driven smart correlation.
- Build robust scripts for various requirements, including complex sign-ons, asynchronous communication, web services, WebSocket APIs, and more.
- Create highly-customized testing sessions that accurately mimic real-life conditions.
- Features include multiple scripts, support for both protocol- and browser-based scripts, numerous virtual users, global testing locations, and flexible ramp-up configurations.
- AI-Powered Performance Analysis provides deep insights into system behavior through AI and ChatGPT integration.
- Simplify complex data with user-friendly insights for quick issue identification and resolution.
- Benefit from a dedicated technical support team with expertise in addressing unique testing challenges.
- Leverage proven load testing methodologies and AI-enhanced best practices for successful testing.
Website: Radview (WebLOAD)
Pricing: For pricing details, please get in touch with the sales team.
6. Mabl

Mabl is an advanced automated testing solution designed to enhance the quality and efficiency of software testing processes. It is particularly focused on delivering reliable and scalable testing for web applications, ensuring a seamless user experience. Mabl also shines as one of the first AI testing tools on the current market.
Key Features:
- Low code test capability to prioritize quality
- Intuitive intelligence and automated healing
- Data-driven capabilities for real-life test cases
- Comprehensive end-to-end testing via APIs
- Generates valuable insights for developers using data
- User-friendly dashboard for easy navigation
Website: Mabl
Pricing: For detailed pricing information, kindly reach out to the Mabl sales team. They can provide specific details based on your testing needs and requirements.
7. TestRail

Although not really a web testing tool, TestRail can still assist QA teams tremendously in their testing process. It is a web-based test management tool to help testers organize, manage, and track their software testing efforts. It provides a centralized platform for test case management, test execution, and reporting, facilitating efficient collaboration and communication within the testing process.
TestRail offers a range of features to support the testing lifecycle, including
- Creating and organizing test cases
- Executing tests
- Tracking test results
- Generating comprehensive reports.
TestRail streamlines test management processes, making it easier for teams to maintain control over testing activities and ensure the delivery of high-quality software.
Key Features:
- User-Friendly Interface: TestRail features an intuitive and user-friendly interface that allows both technical and non-technical team members to easily navigate and use the platform.
- Centralized Test Case Management: TestRail provides a centralized repository for storing and managing test cases, making it simple to organize and maintain testing documentation.
- Customizable Workflows: It allows teams to define and customize their testing workflows to align with specific project requirements and methodologies.
- Integration Capabilities: TestRail integrates seamlessly with various testing and development tools, including issue trackers, version control systems, and test automation tools, enhancing collaboration and productivity.
- Test Execution and Result Tracking: The tool enables teams to execute test cases, track test results, and capture detailed information about test runs, ensuring comprehensive testing coverage.
- Rich Reporting: TestRail generates detailed reports and metrics, providing insights into testing progress, test coverage, and identifying areas that may require additional attention.
- Collaboration Features: It offers features for collaboration, including discussion threads, comments, and notifications, fostering effective communication among team members.
- Audit Trail: TestRail maintains a comprehensive audit trail, recording changes made to test cases and test runs, ensuring traceability and accountability.
- Role-Based Access Control: Teams can implement role-based access control to restrict access to sensitive information, ensuring that team members have the appropriate level of access based on their roles.
- Cloud and On-Premise Options: TestRail is available both as a cloud-based solution and an on-premise installation, providing flexibility in deployment based on team preferences and security requirements.
Website: TestRail
Pricing: TestRail offers 2 tiers: Professional Cloud and Enterprise Cloud with custom pricing that fits your organization's specific needs.
8. Applitools

Applitools is a leading visual testing tool designed to revolutionize web and mobile application testing. It is critical to also include visual testing to check if there are any bugs on the UI of your web page, and Applitools can help.
Key Features:
- Smart Bug Detection: Applitools uses smart technology to accurately spot visual bugs and differences, ensuring precise visual matching.
- Cross-platform Visual Testing: Check that your website or app looks the same on different browsers and devices for a smooth user experience.
- Dynamic Content: Applitools intelligently handles dynamic content, like new data or updates, to reduce risk of false positives.
- Comprehensive Visual Analytics: Access detailed reports and insights to understand how things look, identifying changes over time and improving testing efficiency.
- Automated Issue Resolution: Applitools automatically identifies the reasons behind visual differences, speeding up the process of fixing any issues.
Website: Applitools
Pricing: Applitools offers 3 tier: Starter - Eye - Ultrafast Test Cloud to choose from
9. LoadNinja (by SmartBear)

LoadNinja stands out as a cloud-based tool specifically crafted for load testing and performance testing of web applications and websites. Renowned for its approachable and scriptless interface, LoadNinja caters to a diverse user base, including developers, QA engineers, and performance testers.
Highlight Features:
- InstaPlay Recorder for Quick Test Creation: Create web and API load tests swiftly with the InstaPlay Recorder; no coding required, even for intricate transactions, suitable for users with varying load testing skill levels.
- Real Browsers for Accurate Testing: Utilize real browsers to ensure accurate and realistic load testing results, eliminating the need for load emulators or approximations and simplifying the setup and maintenance process.
- Simplify Correlation Tasks: Avoid complexities and time-consuming tasks associated with manual correlation; handle load and create complex performance tests without the intricacies of correlation.
- Real-Time Diagnostics for Performance Issues: Diagnose performance issues in web apps and APIs in real time; access actionable data through browser-based navigation timings, reflecting the true end-user experience for quick issue isolation.
- Continuous Performance Testing Integration: Seamlessly incorporate continuous performance testing into deployment schedules; parameterize tests for flexibility and automation, utilizing the public REST API or custom CI/CD plugins for streamlined automation and integration.
Website: LoadNinja
Pricing: Contact Sales
10. TestCafe

TestCafe is a web testing framework designed for automating end-to-end testing of web applications. It allows users to write tests in JavaScript or TypeScript and runs tests on multiple browsers without requiring browser plugins.
TestCafe automates the testing process by providing a platform for creating and running tests, ensuring web applications function correctly across different browsers.
Key Features:
- Cross-Browser Testing: Supports testing on various browsers, including Chrome, Firefox, Safari, Edge, Opera, as well as services like BrowserStack and LambdaTest.
- Quick setup: Simple installation using a single npm package. Works out of the box with common browsers, and ready for integration into CI/CD pipelines.
- Support for JavaScript and TypeScript: Users can write tests in JavaScript or TypeScript, providing flexibility based on their language preferences.
- CI/CD Readiness: Integrates seamlessly with popular CI/CD solutions, making it a suitable choice for automated testing in continuous integration workflows.
- Easy Test Creation: TestCafe offers a straightforward process for creating tests. The intuitive syntax of TestCafe makes it easy for teams to write tests, enhancing productivity from the start.
- Debug Mode: Built-in Debug Mode helps identify and pinpoint the source of issues during test execution, aiding in effective troubleshooting.
Website: TestCafe
Documentation: TestCafe Guide
Pricing: Open-source








